A. LOOK AT BITMAP V. VECTOR GRAPHICS
- Bitmatp Vs. Vector Review
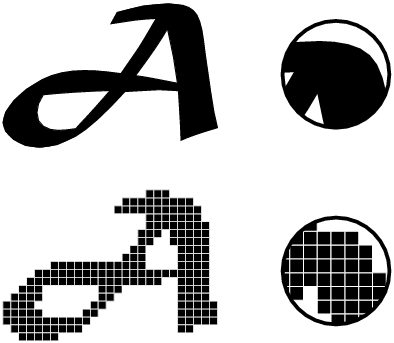
Vector-based images generally contain well-defined elements such as curves and shapes of various colors. These elements can either be pure graphics, western alphabets or Asian characters. Each element is defined mathematically by the computer. For example, if a vector-based image contains a red dot, then information such as the location of the circle's center point, the length of its radius, and the color, red, would be the essential information for this image file.
File names for vector-based images usually consist of extensions such as *.EPS, *.AI
Vector-based files are more suitable for illustrations that require precise measurements. They are also easily scalable due to their mathematical nature. However, the vector-based file format has its drawbacks as well. It is not good for displaying photo-realistic images such as a photograph because images of this type generally do not contain well-defined shapes and curves.
Bitmap-based images, on the other hand, do not rely on mathematical formulas to define their various elements. Each bitmap-based image is mapped into a grid. The size of the grid is based on the image's resolution. For example, a bitmap-based image of 1 inch x 1 inch with a 600 dpi resolution would be defined by a grid of 600 x 600 pixels. Hence, a bitmap-based image is like a mosaic of pixels with each pixel holding a specific color value.
Bitmap-based files are more suitable for photo-realistic images that require complex color variations. They are, however, not easily scalable because each bitmap-based image is mapped to a non-flexible grid. If a bitmap-based image were to be enlarged, it would lose its sharpness. All edges within the image would appear to be jagged.
File names for bitmap-based images usually consist of extensions such as *.PSD, *.JPG, *GIF, *.TIF, or *.BMP.
In general, bitmap-based files require more computer memory for file storage than vector-based files. The former contains all information for every single pixel of the image while the latter contains only the defining mathematical formulas for each element within the image.
setting up a document
anchor points, paths, strokes, fills, pen tool
C. USING THE PATHFINDER..
how to access it, what is it for
practical application of the pathfinder menu
ILLUSTRATOR TUTORIALS FROM ADOBE

No comments:
Post a Comment